#6ゼロからwebの基本「HTML」「CSS」編 〜6日目〜 『実際に入力してみる3(文書型宣言)』

「こんばんは」あるいは「おはようございます」それとも「こんにちは」
ゆーたろです。
前回は<tiyle><head><body>要素を追加して結構見た目がそれっぽくなって来たと思います。
今回が実際に入力してみるシリーズ最後で「文書型宣言」というのを追加してみましょう。
今回の勉強のオトモ曲👇
- 文書型宣言
早速 <!DOCTYPE~> で始まるHTMLの文書型宣言をして行きましょう。
※W3CとWHATWGという2つのweb上の技術仕様を作る促進団体があり<!DOCTYPE~>はW3Cによって推奨されているみたいです。
<!DOCTYPE>は、HTMLファイルの最上部に書く必要があり、<!DOCTYPE>によって、そのHTML文書がHTMLのどのバージョンのルールで書かれているのかが宣言され、ブラウザがそのルールに従った表示をします。
※ちなみに最新はHTML5.2でHTML5以前は文書型宣言が長文になり大変だったみたいです。
それでは前回保存したファイルを開いて、<!DOCTYPE>を書いてみましょう。
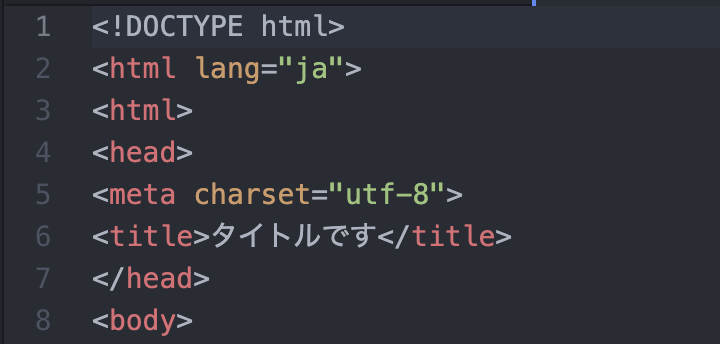
<!DOCTYPE html>と書きます。
さっき言ったように書く場所は<html>より上、最上段に書きましょう。

これを書くことによりこのHTML文書はHTML5のルールに従って記述されていると宣言されました。
- 実はまだ必要な要素が2つある
1「言語コード」
2「文字エンコーディングの指定」
まず1つめ、html要素に「言語コード」を書いてみましょう。
下のように<html> タグのと文書型宣言の間に「htmlのすぐ後に半角スペースをつけてから lang="ja" 」とタイプします。

実は画像見てわかる通り早い段階から入れてしまってました。笑
2つめは、head要素の中に「文字エンコーディングの指定」をします。
<head>と</head>の中、<title>の上に <meta charset="UTF-8"> と書きましょう。
HTML5からは 文字エンコーディングに UTF-8を使用することが推奨されています。

タイトルが文字化けしないように<title>より先に書きましょう。
- 最後に
今回はここまでです。プレビューしても内容自体は変わっていないので今回はしなくても大丈夫です。
おそらくわからないワードなどが色々出て来たと思います。なので、気になる人は調べてみてください。
今回のおすすめ商品はこれ👇
肌の調子が本当に良くなる。


