#7ゼロからwebの基本「HTML」「CSS」編 〜7日目〜 『見出しを指定してみよう』

「こんばんは」あるいは「おはようございます」それとも「こんにちは」
ゆーたろです。
今日も一緒に勉強して行きましょう。
前回まではHTMLを使用する上で必要な要素をやって来ました。
今回からは、中身になる要素をやって行こうと思います。
今日の勉強のオトモ曲👇
- 見出し(h1〜)
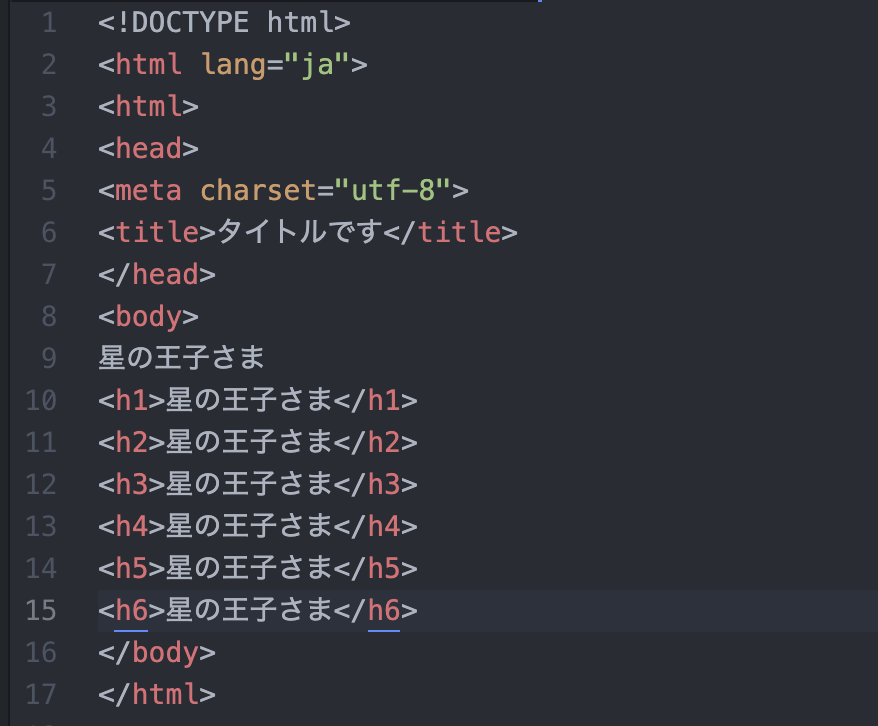
早速<h1>〜<h6>を書いてみましょう。
前回保存したファイルを開いて 下のように <h1> から <h6> まで順番に指定してみてください。※<h1>〜の「h」は「heading」の略で、heading とは「見出し」という意味

そして、これを保存してブラウザでプレビューしてみてください。
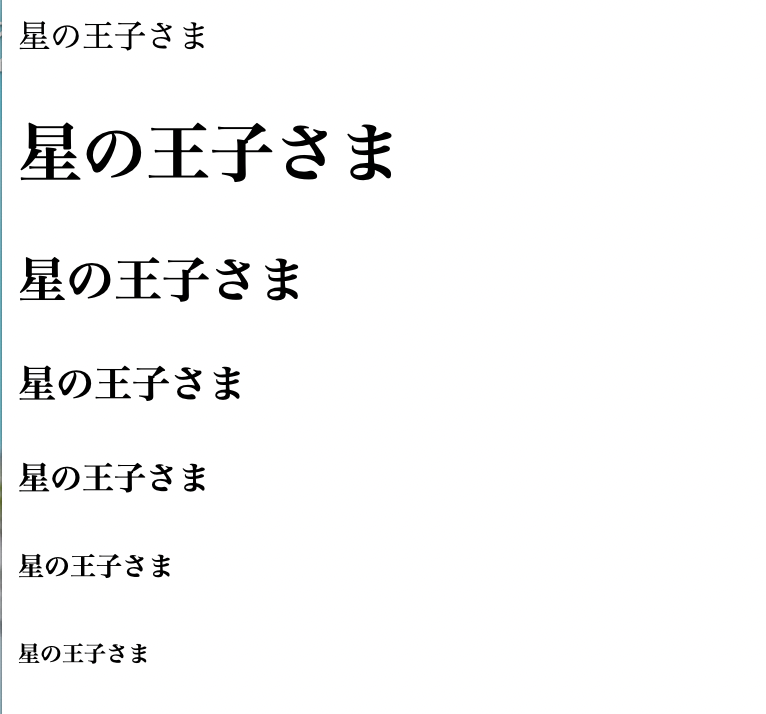
下のようにそれぞれ 太字 になって、大きさが変わっているのがわかります。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<h1>が1番大きく、そこから<h6>まで段階的に小さくなっていくのがわかりましたね。
そうです、みてわかる通りh1〜6は重要度を表しています。
<h1>要素は、前回登場した <title> 要素に次ぐ SEO的に重要な要素です。
<title>に次いでクロールされやすいので、ここにサイトにとって重要な文言を入れます。
そのあと<h2>から<h6>へと順番にクロールされる順位は低くなっていきます。
HTML文書内で 上から下へ <h1> から <h6> を置くほうが SEO的に良いと聞きます。
サイトのメインタイトルを <h1> に、それぞれのページのタイトルを <h2> に、サブタイトルは <h3> に、といったかんじで、ページの構成を考えれば、自然にそれなりの流れになります。
さらに言えばh1〜6タグで囲むと自動的に改行されます。
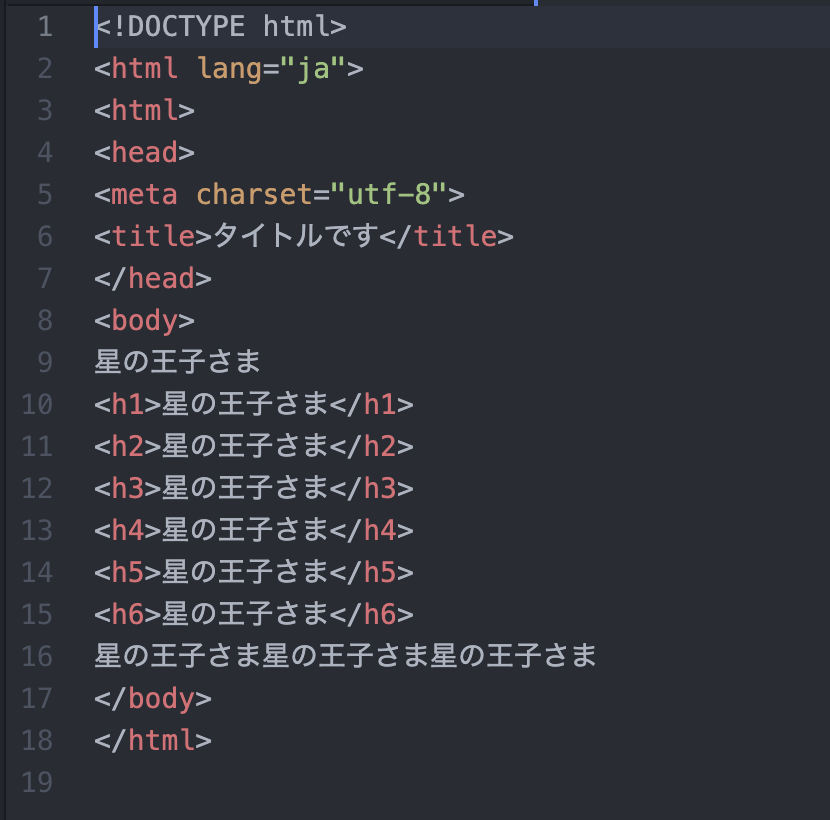
下のようにhで囲まずに書いてみてください。

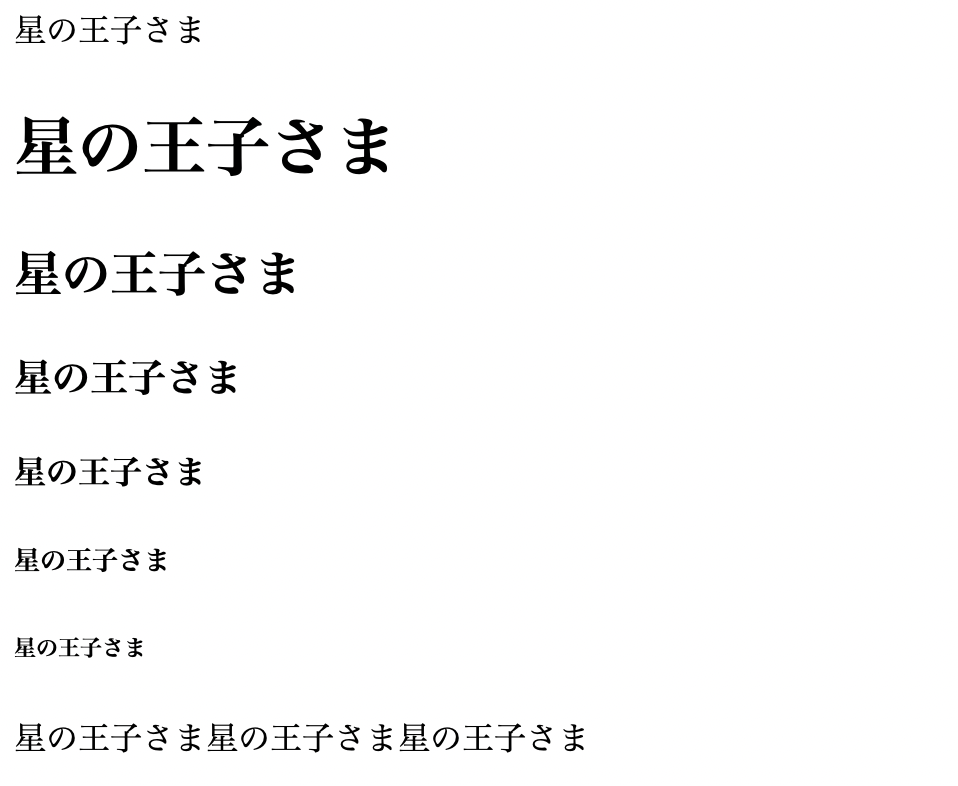
そしたらこの様になります。↓
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー

ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
これは「ブロックレベル」・「インフラレベル」という要素の話なのでまたいずれ一緒に学んで行きましょう。
- 最後に
今回はここまでにしましょう。
だんだんわからない言葉が多くなって来ましたね、
そのうちやるのですが気になる方は地震で調べてみてください!
明日はお休みさせてください。次回は明後日!
そして次回は「改行のための要素」をやって行きましょう。

