#9ゼロからwebの基本「HTML」「CSS」編 〜9日目〜 『p要素』

「こんばんは」あるいは「おはようございます」それとも「こんにちは」
ゆーたろです。
今日も一緒に勉強して行きましょう。
今回は前回少しだけ紹介した、<p>要素についてやって行きたいと思います。
- <p>要素の必要性
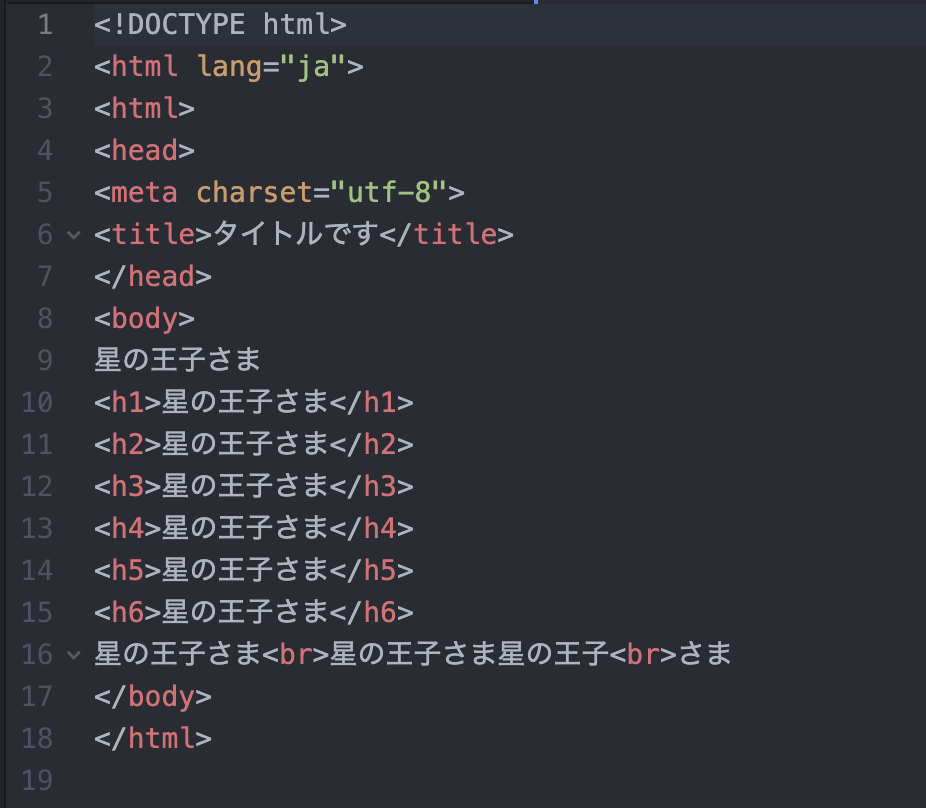
まずは、前回までのHTMLコードを見てみてください。

9行目と16行目をみると、この2行だけなんの要素にも囲まれていないですね。
勉強していてわかったのですが、この状態は非常に良くない状態みたいです。
よくよく考えているとわかるのですがどういう状態なのかというと、HTML文法的には
このテキストはなんの役割かわからない状態です。
ブラウザでは一応本文テキストとして表示していますが、役割わからないからとりあえずという感じに過ぎないのでまずいですね。
スタイル的にも問題ありです。
このテキストの親要素は <body>要素なので、これらのテキストのサイズを大きくしたい、または小さくしたいときは <body>要素のスタイルシートを変更するしかないく、
同じ兄弟の <h1>から<h6> の大きさも相対的に変わってしまい、それをまた修正しないといけなくなるので、めっちゃだるいことになります。
なので、本文テキストは必ず <p>要素で囲みましょう。
※本文ではないテキストで、役割を何にすればわからないものは <div>要素で囲み、裸のまま(親要素が <body>のまま)の部品は置かない のが鉄則みたいです。
- <p>要素はひとまとまりのブロックとして...
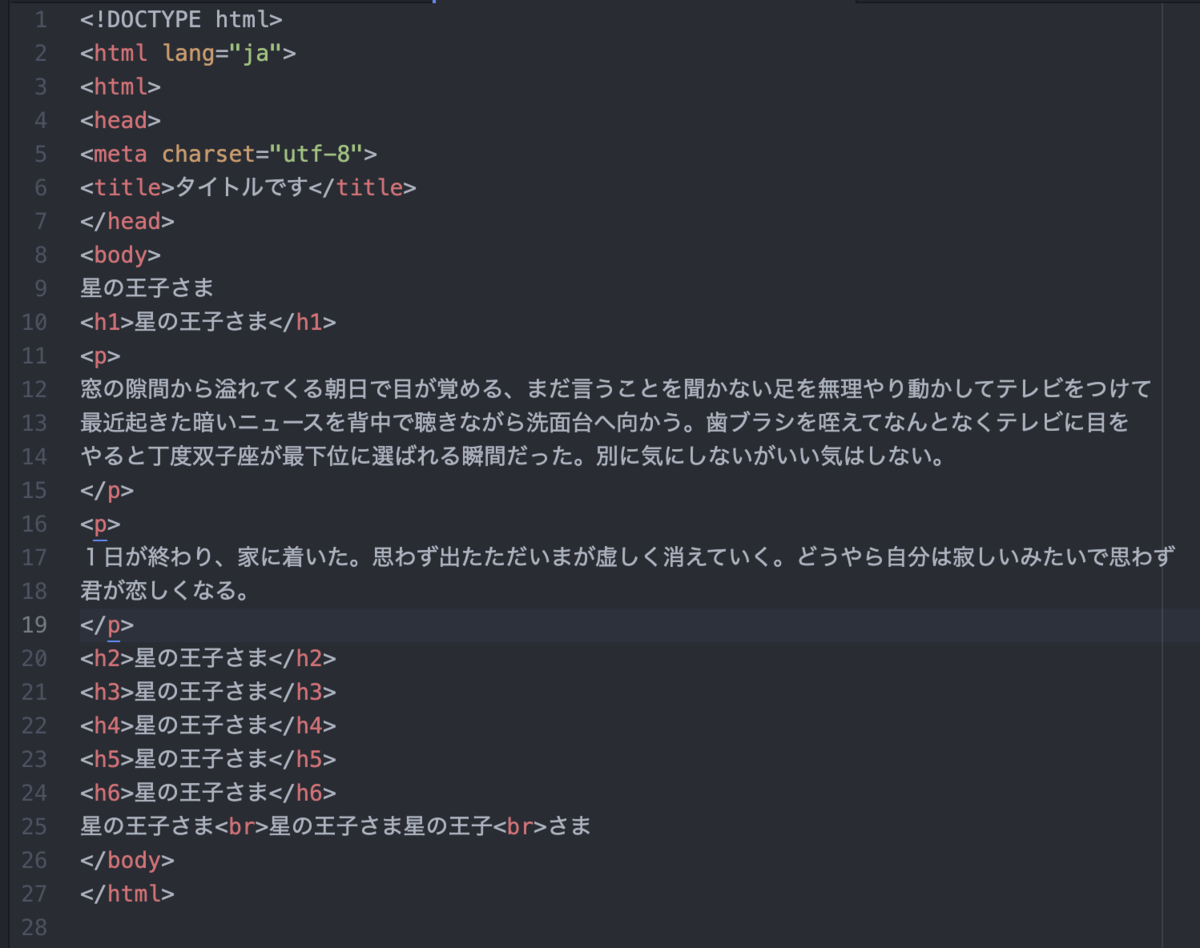
早速下のように長い文章を入れて、<p></p>で囲んでみてください。

できたら保存して、保存してプレビューしてみてください。
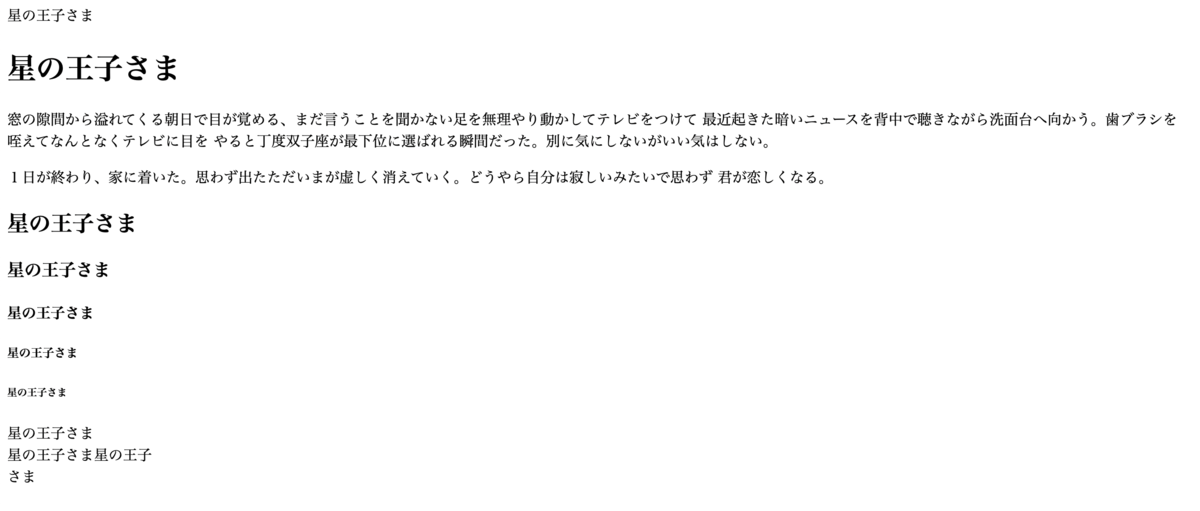
下の様に<p>要素で囲んだところがまとまって表示されていると思います。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
こんな感じになっていたら成功です。
- 最後に
今回はここまでです。
一つの事なのですが大切な要素なので少し長く説明しました。
毎回進む量が少ないと思うかも知れませんが仕事と家事と掛け持ちなので許して欲しいです、
次回 →<div>など他の要素も見てみよう