#11ゼロからwebの基本「HTML」「CSS」編 〜11日目〜 『<div>要素<span>要素』

「こんばんは」あるいは「おはようございます」それとも「こんにちは」
ゆーたろです。
今日も一緒に勉強して行きましょう。
今回は<div>や<span>などの要素を使いましょう。
- <div>要素
<div>要素とはブロックレベルです。
スタイル上での分類で、ブロックレベルという名前の通り前後が自動的に改行され、一つのブロックとしてブラウザで表示されます。
※div →ディビジョン(division)の略で分割といった意味です。
ちなみに以前やった<h1>や<p>もブロックレベルの要素です。
<div>はブロックレベルである事を示す以外には、特にHTML上の意味は持ってません。
例えば、画面全体を囲んでセンター合わせにする等スタイル指定する時など
他の要素で示すことの出来ない範囲の指定などに使います。
- <span>要素
<span>要素とはインラインです。
<div>同様スタイル上の分類で、<span>の場合前後が改行されるずブロックになりません。
※span →そのままスパンで、期間・感覚といった意味です。
インラインである事を示す以外は、特にHTML上の意味はありません。
文中の特定のテキストだけ色や書体を変えたい時など、スタイルを指定する時によく使います。
- 実際に<div>要素と<span>要素を使ってみよう
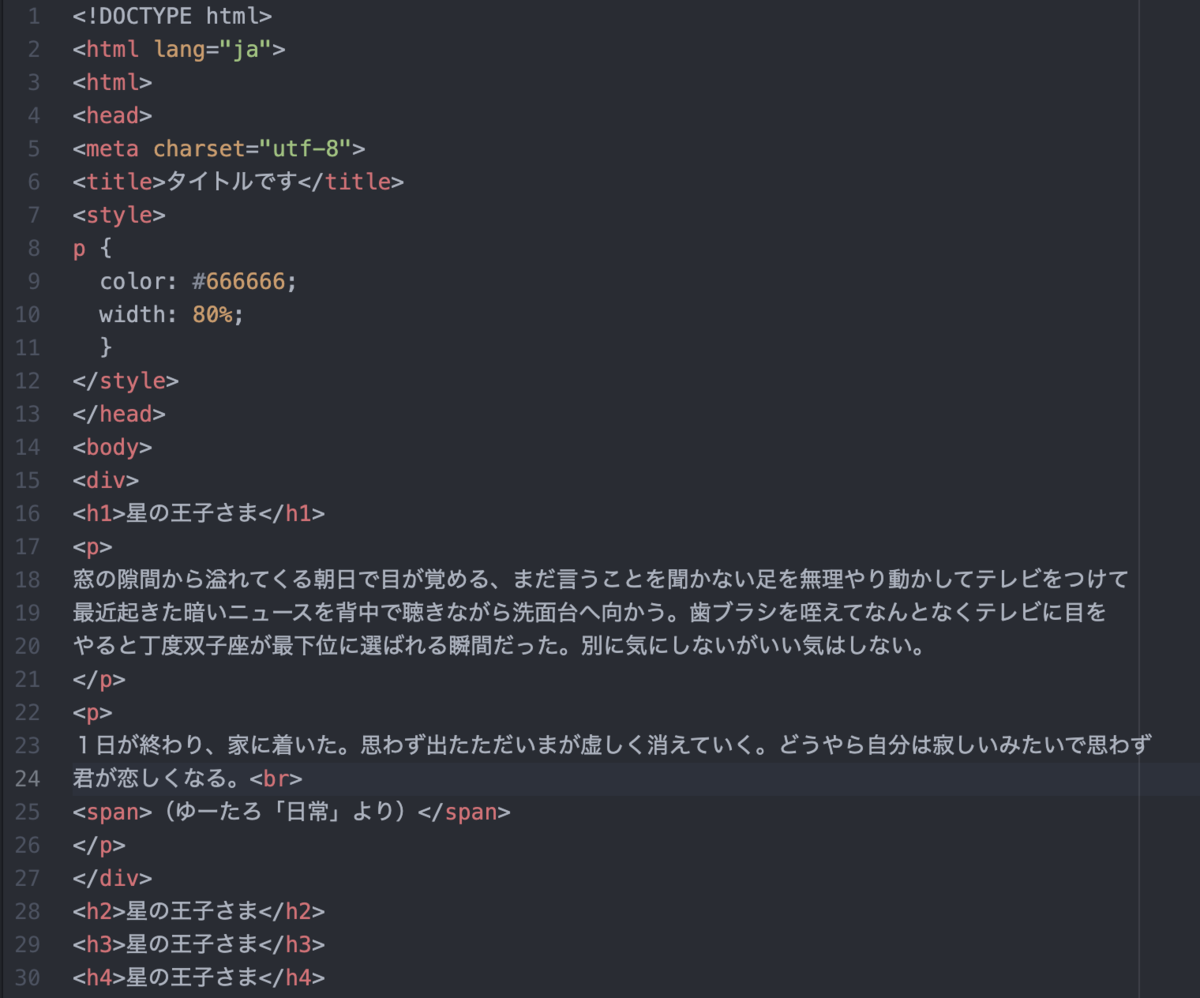
前回保存したファイルに下の様に<div>要素と<span>要素を入れてみましょう。

<div>要素は <body>要素の中身全部を指定しており。
<div> を <body>のすぐ後、</div> を </body> の直前に入れていますね。
<span>要素は文章の最後の1行だけを囲んでいます。
上の画像で言えば15、25、27ですね。
ここまで出来たら,CSSを入れてみましょう。
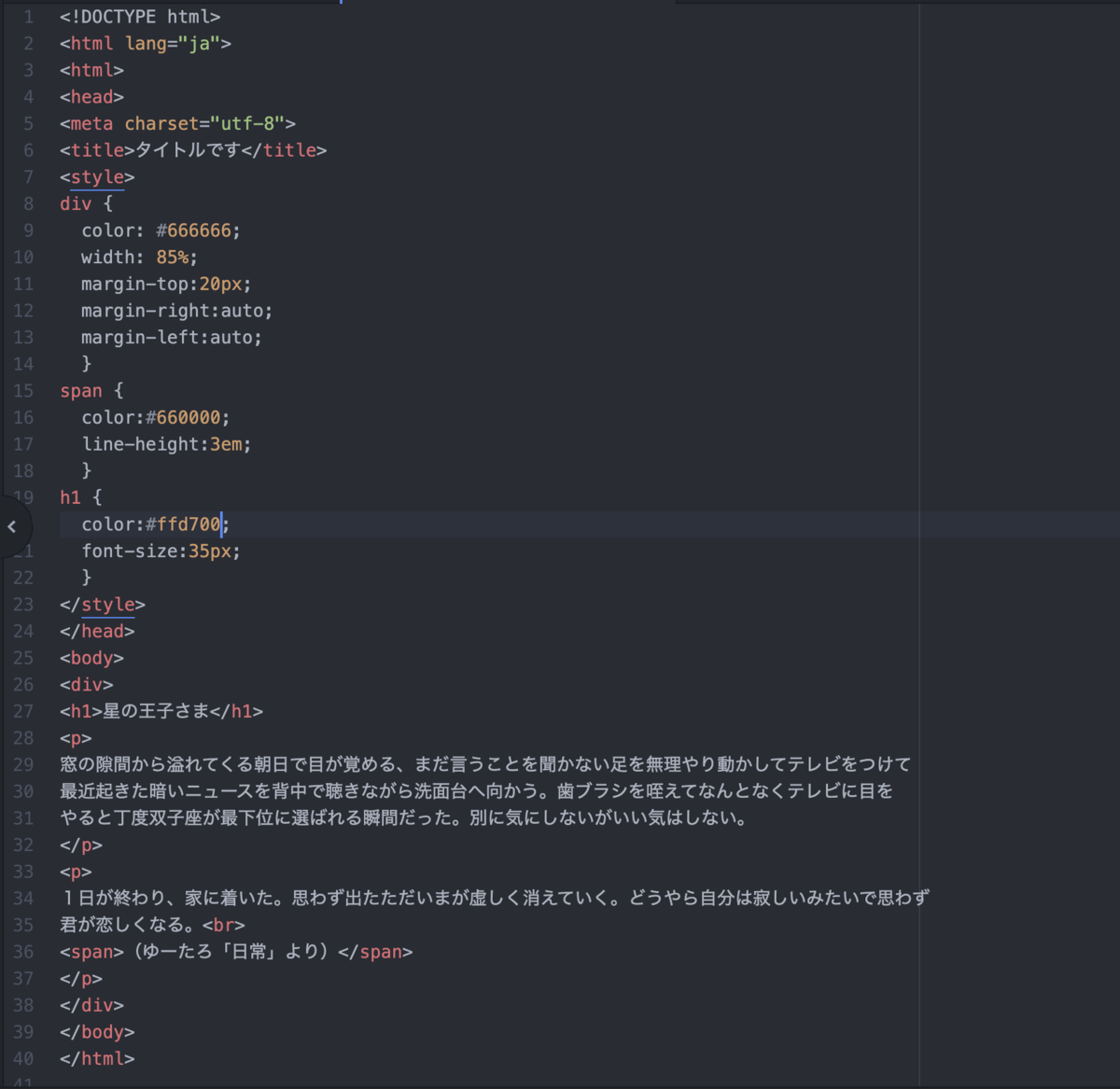
下の様に<div>要素と<span>要素に対するCSSを書き、
<h1>要素にも色やサイズの指定をしてみましょう。
邪魔だったので<h2>などは消しました。

前回も言った通り<head>要素の中に直接書く方法を使いましたが、
CSSは HTML上に書かずに 独立したCSSファイル にして読み込む方法が標準の様です。
↑意外と重要
では、ファイルを保存してブラウザでプレビューしてみましょう。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
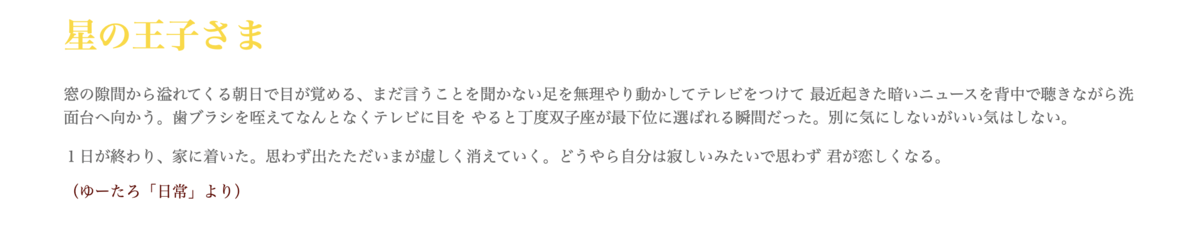
結構変わりましたね。
ブロックがセンターに来ていたり<h1>の色が変わったりして、
本文との区別がつく様になりました。
- 最後に
今日はここまでです。
結構進んだ気がしませんか?
まだまだ先は長いですが一緒にゆっくりやって行きましょう。
次回 →画像を貼ってみる