#12ゼロからwebの基本「HTML」「CSS」編 〜12日目〜 『画像を貼ってみよう』

「こんばんは」あるいは「おはようございます」それとも「こんにちは」
ゆーたろです。
今日も一緒に勉強して行きましょう。
文字だけのサイトは見ずらいですよね、今回は少し進歩して画像を貼ってみましょう!
- 画像を用意する
まずは画像を用意しましょう。
ファイル形式は、GIF、JPEG、PNG、自分で撮った写真とか何でもいいので用意してみましょう。
※ちなみにこの記事のサンプルでは下の「2563.jpg」を使用。JPEGファイルです。
サイズは、480px x 350pxです。

スマホなどの高解像度ディスプレイだと、上のサイズだと小さすぎてボケる場合があるので幅が600〜1000pxくらいあるほうが、ほんとはいいみたいです。
- わかりやすい様にフォルダを作り画像を保存する
「image」というフォルダを作って、その中に入れましょう。
ちなみに「image」でも「img」でも、「画像が保存されているフォルダだな」と分かる名前にしてあればOKです。
そうしておけば他の人が作ったサイトを編集する際などにそのフォルダを探せば見つかるので便利です。
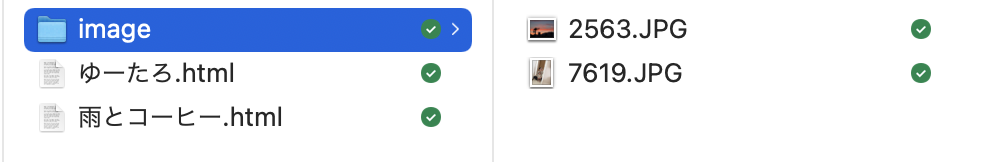
この記事では下の画像のように、フォルダ名「image」というフォルダの中に「2563.jpg」を置いた状況で説明します。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
HTMKのファイルは、わかりやすい様に「ゆーたろ.HTML」にしています。
ちなみに、「index」という名前にすると「デフォルトドキュメント」と言って、ファイル名を省略してもブラウザが表示するので、フォルダ内で最初に表示したいファイルはこの名前にするみたいです。アクセシビリティ的にもSEO的にもこうするクセをつけるといいって見かけました。
- <img>要素を使い、HTML上に画像を指定しよう
<img> →終了タグは無く、イメージ(image)画像という意味です。
使用する属性 →<img src="URL" width="幅" height="高さ" alt="代替えテキスト">
属性の「src」→「ソース(source)」
「ウィズ(width)」→幅。
「ハイト(height)」→高さ。
「alt」は「オルティネイト(alternate)」で「代替えの」という意味。オルトと読みます。
まず、画像をHTMLに配置するとき、その画像が置いてある場所(URL)が重要になります。
このURLが間違っていると画像は表示されません。
さっそく画像をHTML上で配置してみましょう。
前回保存したファイルに <img>要素を入れます。
下の( <img src="image/2563.jpg" alt="" width="480" height="350"> )をコピペして、src・alt・width・height はご自分の画像ファイルに合わせて変更してください。
<img src="image/2563.jpg" alt="" width="480" height="350">

出来たらファイルを保存してブラウザでプレビューしてみましょう。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
ちゃんと<h1>の下に画像が来ていますね。
src属性やalt属性など説明しないといけない事があるのですが、それは次回にしましょう。
- 最後に
今回はここまでにしましょう。
画像を貼ってまた一歩ぽくなった気がします!笑
次回 →今回の事の振り返りで結構大切な説明をします。