#8ゼロからwebの基本「HTML」「CSS」編 〜8日目〜 『br要素』

「こんばんは」あるいは「おはようございます」それとも「こんにちは」
ゆーたろです。
今日も一緒に勉強して行きましょう。
前回は<h1>など見出しについてやりました。
今回は本文を改行する要素<br>を使って行きましょう。
今日はひとつの要素しかやらないので、一緒にしっかり覚えて行きましょう!
今回の勉強のオトモ曲👇
- br要素
※「br」は「break」の略で、折る、切る、断つと言った意味らしいです。
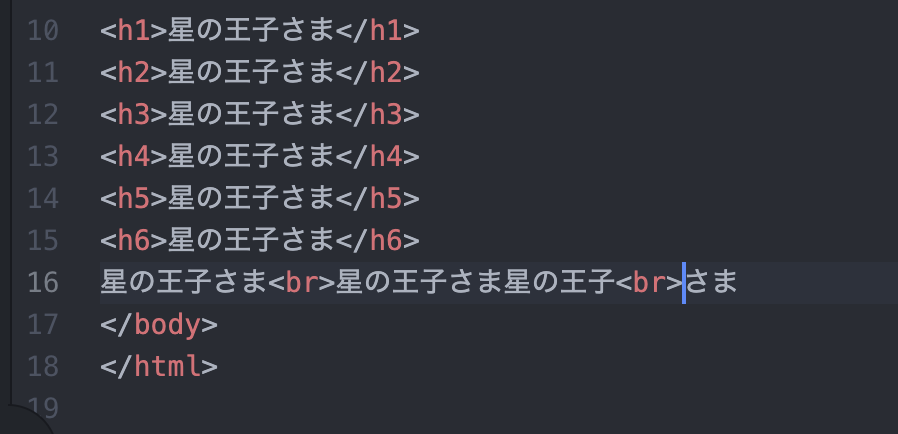
前回 のファイルの1番下に足したテキストに、下のように適当に<br>を入れてみましょう。
3つ同じことを書いたテキスト内ならどこでも大丈夫です。

プレビューすると下の様な感じ、
<br>要素のところで改行されました!
ーーーーーーーーーーーーーーーーーーーーーー

ーーーーーーーーーーーーーーーーーーーーーーー
このように <br>要素は「改行」させる要素で、テキストを HTMLコード上で改行してもブラウザでは改行されません。
本文だけでなく <h4>要素の中でも、改行させたい箇所にはこの <br>要素を使います。
<br>要素は終了タグが無く、XHTML は XMLのルールなので、終了タグも含んだ<br />と書く必要があるみたいなのですが、HTML5ではこの「 /」は不要です。
そして、大切なのは<br>要素は改行用なので、改行以外のことで使うのはNGみたいです。
<br>要素で改行させて段落っぽく見せたりしちゃダメです。
段落にまとめる要素はちゃんとあり、明日やるので、それを使いましょう。
このようにHTMLの要素は一つひとつの役割が決まっており、きちんとその役割のところに使っていくルールになってます。
段落を付けたいなら段落の要素、見出しを入れたいなら見出しの要素、と言った感じですね。
- 最後に
今日はここまでにしましょう。
基本的なHTMLの形にいろんな要素が追加されて、だんだん見た目がぽくなって来たと思います。
このペースでどんどんものにして行きましょう!
次回は →段落の要素<p>要素をやって行きましょう。

